In
this tutorial, I will be teaching you on how to integrate Google AdSense code on blogger. It has come to my notice that many bloggers
(new bloggers especially) are having problems with the implementation of
Google AdSense code on their blog(s). But this tutorial is only limited
to blogger platform alone and not with other blogging platforms
7 SIMPLE STEPS TO INTEGRATE GOOGLE AD-SENSE CODE ON BLOGGER
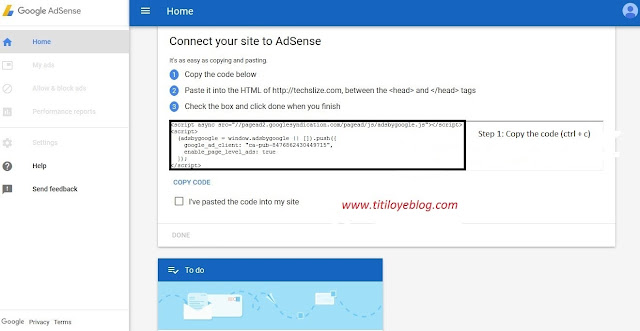
Step 1:

For
new bloggers, in the process of applying for Google AdSense, you will
be given this code to integrate on your blog. The first thing you are to
do is to copy the code (by highlighting the code and copy it or by
clicking on the “COPY CODE” button that is beneath the box).
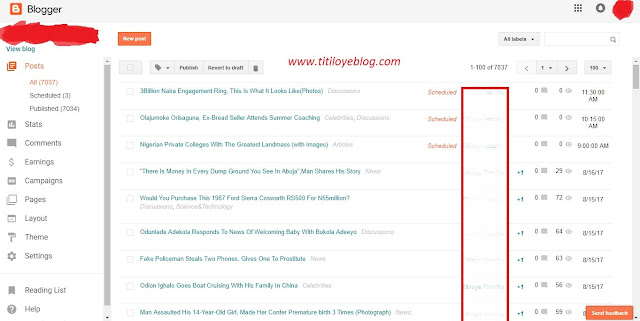
Then open another tab on your computer to log in to your blogger dashboard. When you login in, you will have an image appearing like the one below.

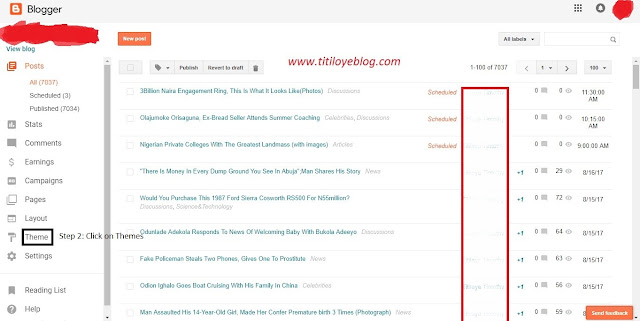
Step 2:

Select “Theme” on your dashboard. It will then take you to the next page.
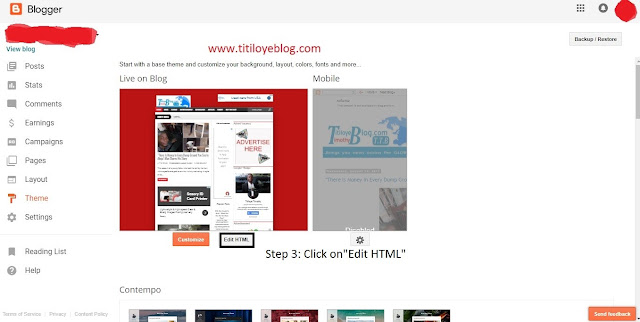
Step 3:

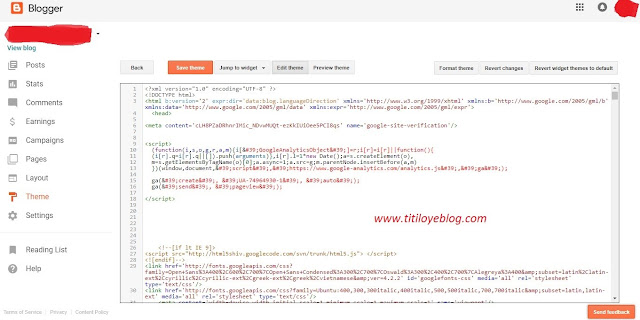
On the next page, all you have to do is to click on the “Edit HTML” button….. Then clicking on it will result in the image below

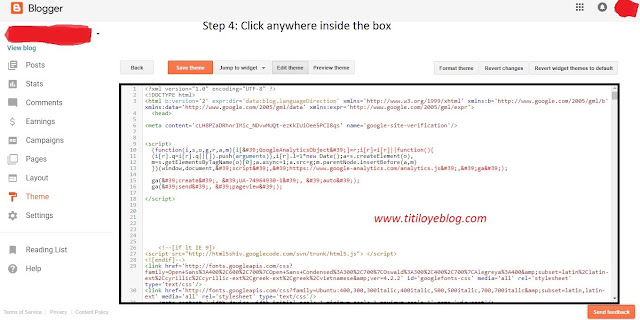
Step 4:

After
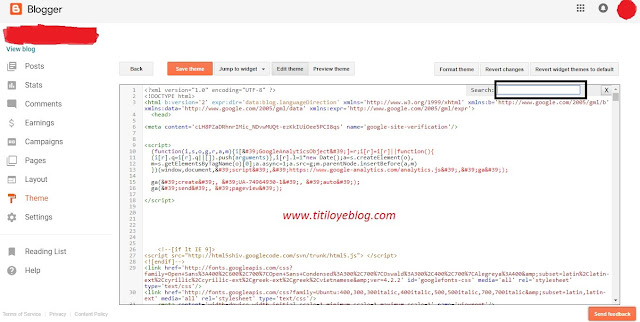
clicking anywhere inside the box, the press ctrl + f (i.e. you want to
find something amongst the codes). Pressing ctrl + f will give a
resultant effect as shown below

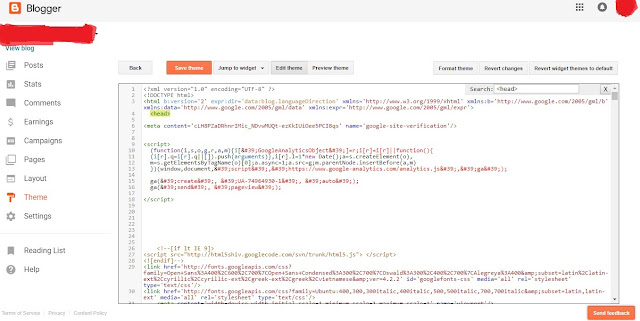
Remember that our main motive is to find the head tag (i.e.
So the image above will take us to Step 5.
Step 5:

So in the search box, type
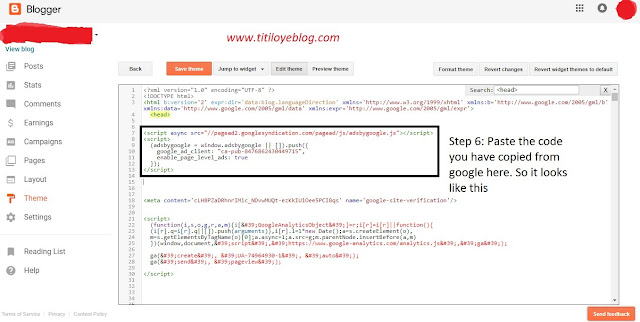
Step 6:

Note: You have already copied a code from Google AdSense.
So paste the code directly below
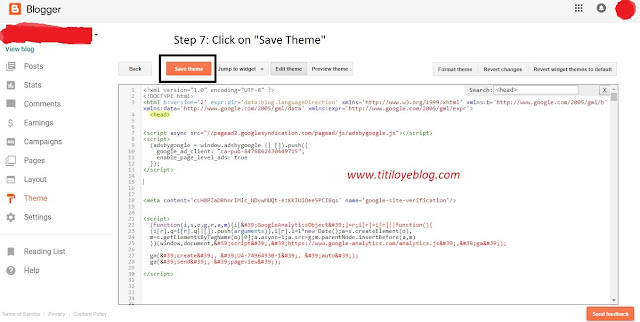
Step 7

This is the final stage. Just click on the “Save Theme”
button as indicated above to verify that you are done (and google will
be able to detect it). Now, you can go back to your Google AdSense
dashboard to continue your registration process. So, when your site has
been approved, Google Adverts will start displaying on your blog.
Post a Comment